How to Include a Nodalview Tour within WP3D Models8545
Pages:
1
 WGAN Forum WGAN ForumFounder & WGAN-TV Podcast Host Atlanta, Georgia |
DanSmigrod private msg quote post Address this user | |
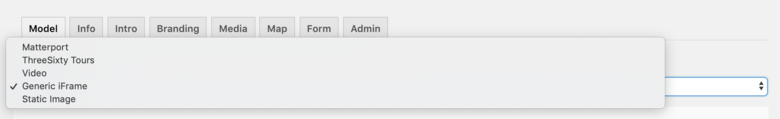
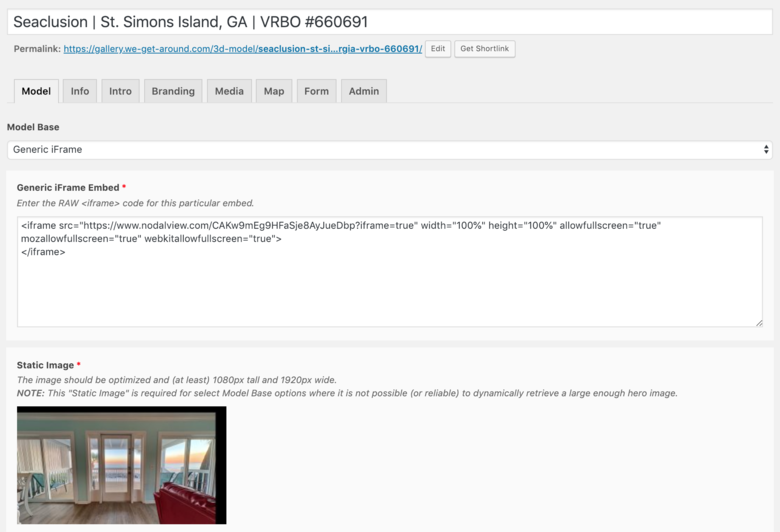
 Screen Grab 1 from WP3D Models WordPress Plugin | Step 1: In WP3D Models on the Models Tab, select Model Base type: Generic iFrame  Screen Grab 2 from WP3D Models WordPress Plugin | Step 2: In the Generic iFrame Embed block, enter the iFrame code from Nodalview Hi All, It is super-easy to include a Nodalview Virtual Tour in a WP3D Models WordPress Plugin created Single Property Website. (Example) Step 1: In WP3D Models on the Models Tab, select Model Base type: Generic iFrame Step 2: In the Generic iFrame Embed block, enter the iFrame code from Nodalview Step 3: Add Static Image Tip: Here is a Nodalview iFrame to try it! <iframe src="https://www.nodalview.com/CAKw9mEg9HFaSje8AyJueDbp?iframe=true" width="100%" height="100%" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"> </iframe> Best, Dan Related WGAN Forum Discussions ✓ My Second Nodalview Virtual Tour (Including Navigation) ✓ Nodalview: How to Create a Teaser Video from a Nodalview Virtual Tour ✓ Borrow a Nodalview 360º Kit from the WGAN 360 Camera Loaner Program ✓ All WGAN Forum discussions tagged: Nodalview |
||
| Post 1 • IP flag post | ||
Pages:
1This topic is archived. Start new topic?